Gestion des formulaires en accessibilité numérique
Voici quelques principes de base pour que votre formulaire respecte les critères de la catégorie 11 du RGAA
La conception du formulaire
Bien sélectionner le niveau de contraste du formulaire ( bordure, couleur des boutons, étiquettes… )
Pour les personnes qui rencontrent des déficiences visuels ( daltonisme, DMLA ect… ), veuillez à ce que les ratio de contraste soit de 4.5:1 pour les textes normaux et de 3:1 pour les éléments graphiques comme les bordures par exemple. Quelques outils existent pour vous faciliter la tâche : contrast finder ou CCA ( color contrast analyser )
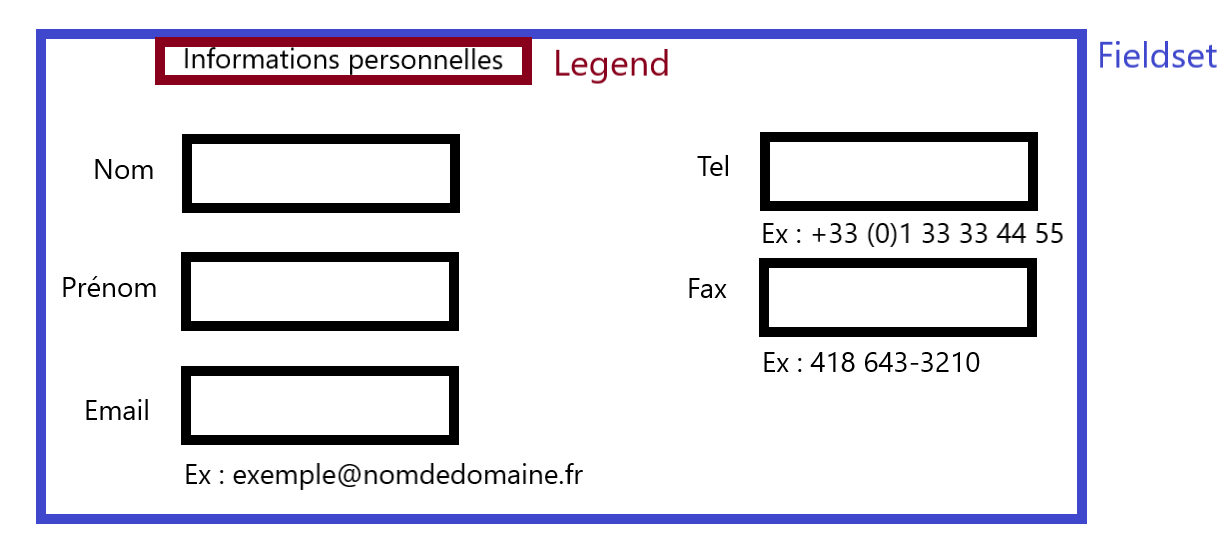
Lier les champs de même nature
Lier programmatiquement en HTML les champs de même nature entre eux à l’aide d’un élément fieldset et legend

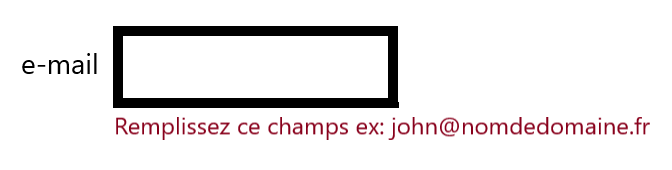
Indiquer des exemples de saisies pour les e-mails, numéro de téléphone et fax
Pour aider notamment les personnes qui rencontrent des troubles cognitifs, indiquer des exemples de formats de saisies pour les e-mails, numero de téléphone et fax:

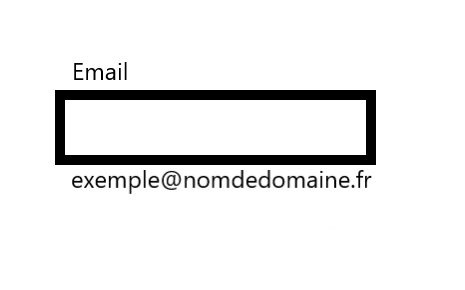
Eviter d’utiliser uniquement des placeholder en guise d’étiquettes
Parce qu’ils s’éffacent au cours de la saisie, privilégier une étiquette placée à proximité du champ de saisie (voir plus haut)
Toujours utiliser une liaison programmatique HTML For/id sur les étiquettes
Pour les aides techniques notamment, assurer une liaison à l’aide des attributs FOR/ID:
- Utiliser un attribut FOR sur l’élément label
- Utiliser un attribut ID sur l’élément input
<label for="nom">Votre nom</label>
<input type="text" id="nom" name="nom" autocomplete="family-name" />
Intitulé de boutons pertinents
Utiliser un élément de type <button></button> avec un intitulé pertinent tel que: « envoyer votre demande », « annuler votre saisie » ect…
La gestion des messages d’erreurs
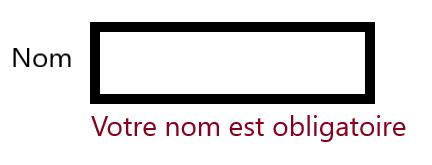
Si les champs sont obligatoires le mentionner tout en haut du formulaire pour les aides techniques:

Utiliser des éléments paragraphes en HTML pour chaque message en erreur:
<p>Votre nom est obligatoire</p>
Lier programmatiquement en HTML les champs à leur messages d’erreurs
- Ajouter un attribut aria-describedby="xxx" sur le champ en erreur où xxx est la valeur d’id unique du message d’erreur à associer
- Privilégier les messages d’erreur directement sous chaques champs concernés, de manière à les lier clairement au champ correspondant
Afin de faciliter l'identification de chaque champs à l'utilisateur, utiliser des éléments autocomplete pour chaques champs
<input type="text" id="nom" name="nom" autocomplete="family-name" />
Vous trouverez la liste complete à cette adresse: Liste des valeurs